原文地址: https://medium.com/@adiramsalem/8-npm-tricks-you-can-use-to-impress-your-colleagues-dbdae1ef5f9e
通过看其他人写代码或者工作, 会学到很多技巧, 像极限编程中推荐的结对编程; 在这个过程中你会看到别人使用一个你没见过的技巧你会觉得惊为天人, 今天介绍8个npm 相关的技巧
开始之前先说几个 npm 中基本的缩写
install 缩写 i
npm install express
// 可以简写成
npm i express
选项缩写
除了 i 可以简写以外 global 也可以短选项来简写
npm i mocha --global
npm i mocha -g
npm i lodash --save
npm i lodash -S
npm i lodash --save-dev
npm i chai -D
1. 初始化新项目
npm init 会很啰嗦的让你一步一步的确认 package.json 中的信息.特别的麻烦.
使用 npm init -y 或者 npm init -f 就能解救你.
笔者注: 如果你还想对初始化出来的信息有默认配置的话, 可以尝试使用 npm config 来定制默认初始化的信息
$ npm config set init.author.name "pshu"
$ npm config set init.author.email pshu@afercode.club
$ npm config set init.author.url http://aftercode.club/
$ npm config set init.license WTFPL
2. 执行测试
作为一个好的程序员, 应该频繁的执行你的测试用例, 那一般你会这么做 npm run test, 其实 run 可以省略 npm test, 终极的简略的方法就是:
npm t
# 省略到你发指
3. 查看npm scripts
cat package.json 这样 low 的方法就不要说了, 更别说开编辑器查看了.
npm run
# 直接列出 npm 项目所有的 script 的内容.
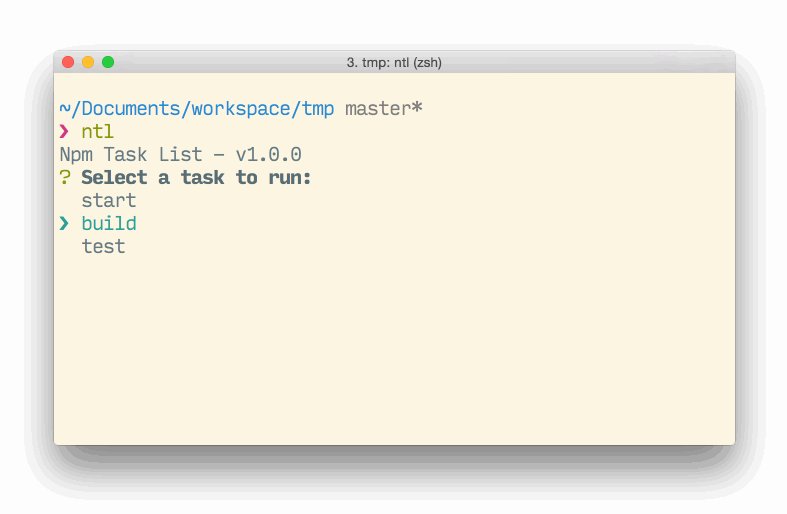
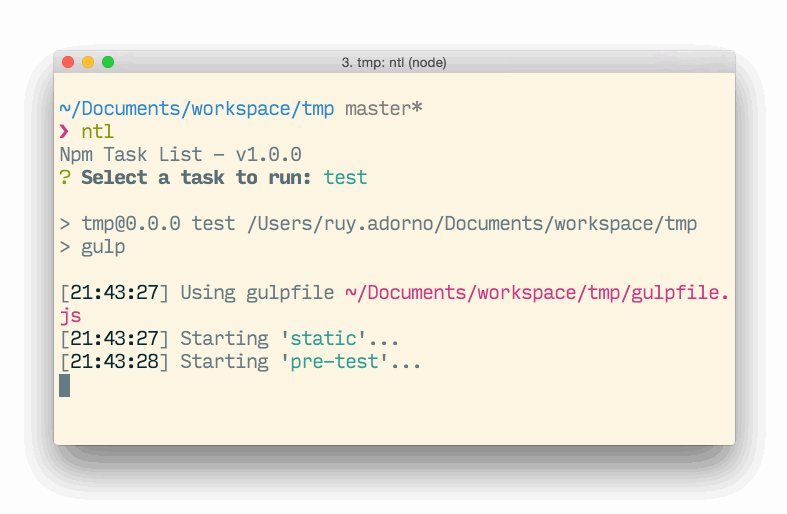
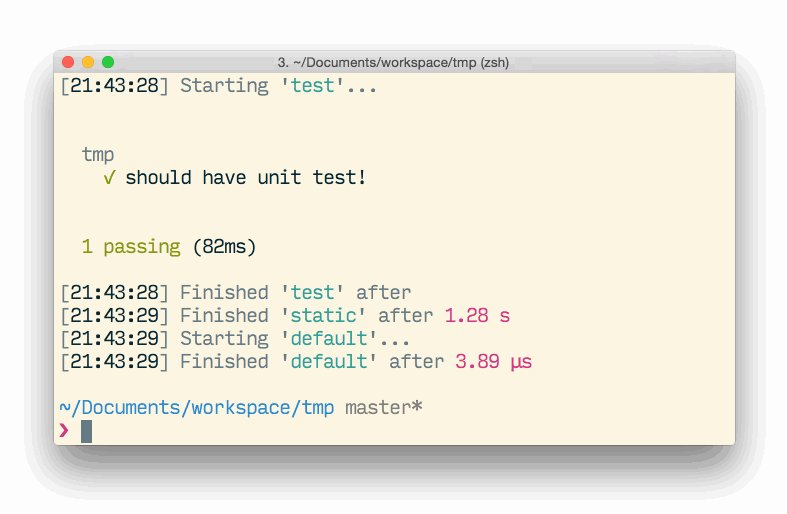
如果你觉得单纯的列出然后再去执行还太麻烦, 可以安装这个库 Npm Task List: ntl npm i ntl -g (要记得用缩写来装X哦). Look, 看看效果.

4. 列出依赖的正确姿势
如果你在一个稍微依赖多一点的项目里面直接执行 npm list 相信你会淹没在依赖的海洋里面(这里 list 可以简写成 ls la ll) 根本找不到你想找的信息.
那就加上 npm ls --depth 0, 只显示你安装的模块的版本信息, 而不是把所有相关模块的信息都打印处理.
你也可以通过 npm ls -g depth 0 来查看全局的模块信息.
5. 使用本地的可执行文件
有些库安装了之后直接会有一个命令行的可执行文件, 这些可执行文件在 npm 的 scripts 中是可以直接调用的; 但在命令行中我们是不能直接使用的. 其实理由很简单这些本地安装的可执行文件的路径没有在命令行的环境变量PATH中, 所以不能直接在命令行使用. 要在命令行使用的只要知道对应的路径就好了.
在项目的 node_modules/.bin 下面就是所有本地安装的可执行文件. (执行 npm run env | grep "$PATH" 就能看到使用 npm run 时候的 PATH 环境变量的变化), 知道这信息之后要执行本地安装可执行文件, 就采用这样的方式
$./node_modules/.bin/mocha
6. 查看 npm 的包信息
一开始用 npm 的时候你可能会问为什么包信息里面留一个 repository 字段? 就是为了你方便查看包的信息啊!
$ npm repo gulp
打开默认浏览器,打开 gulp 包的 github 地址.
当然还有 npm home 用来打开主页, npm doc 打开文档. 以后再要打开自己用的包的文档的话记得用这个技能.
7 执行脚本的 hook
你可能知道 pretest 这个脚本是执行 test 前会先执行的一个脚本. 其实针对每一个脚本都可以通过 preXXX 和 postXXX 来 hook 脚本执行前后. 这个小功能当你使用 npm 作为构建工具的话就非常方便
8 版本升级
如果你的 npm 包是采用语义化的版本号的方式来管理的话, 现在要升级一个版本. 你是先打开编辑器修改 version 的话. 那这个 tip 一定对你有用.
npm version major //升级主版本号
npm version minor //升级次版本号
npm version patch //升级修真号
而且这个命令回帮你 git 提交和tag 都做了,相当的贴心
#完
希望对大家有帮助.
