今日快捷键
CMD+ Shift + Enter
ALT + Enter
代码写得快带来的好处就是, 尽早的试错, 尽早的逼近正确. 今天介绍一组快捷键来帮助大家写代码写得更加的快.
要尽快的写好代码, 第一能够想到的就是自动补全, 长期写js的同学可以参考之前的文章[afterCode]分享一些webstorm技巧. 当然基础的大家得知道快捷键 CTRL+Space 来唤起最基本的代码提示.
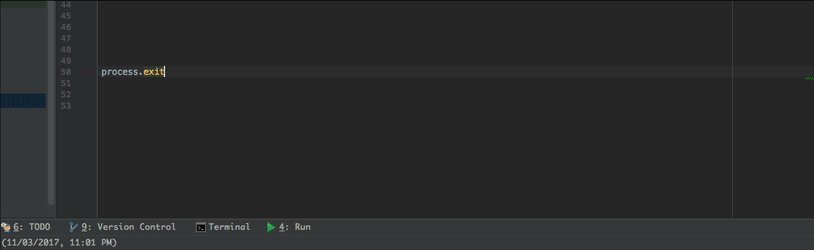
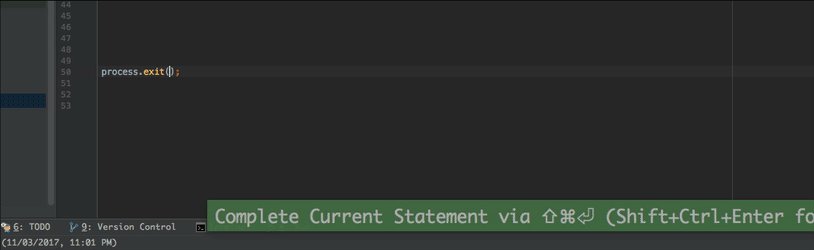
CMD+Shift+Enter
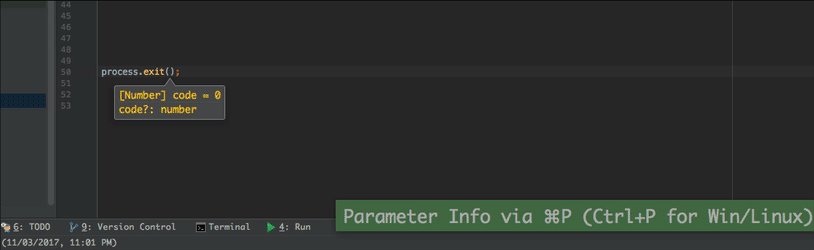
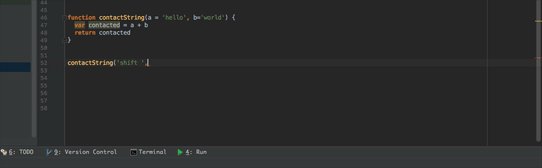
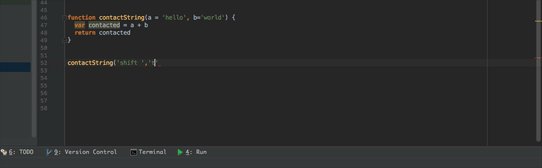
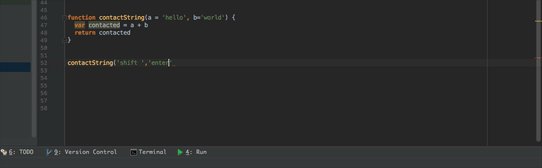
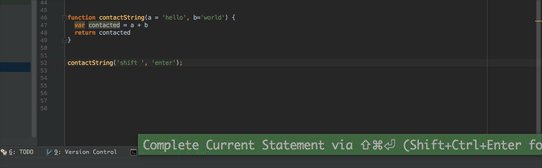
快速补全当前行, 比较常用的两种场景就是, 书写完一个函数名, 使用 CMD+Shift+Enter 就会自动补全对应的括号和结束的分号, 然后结合CMD+P来提示参数, 继续输入函数调用的参数, 如下动图

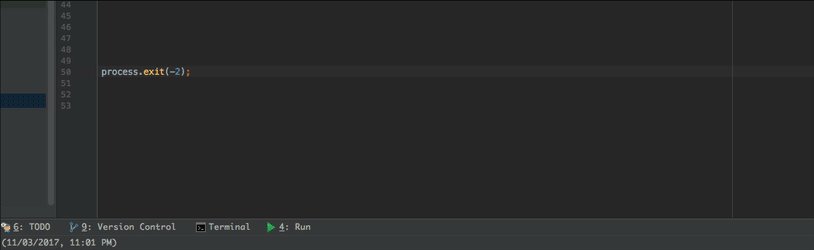
还有一种情况, 输入函数的名字和部分的参数, 要结束函数调用, 一样使用这个快捷键, 函数调用的代码马上就会补全, 如动图

ALT + Enter
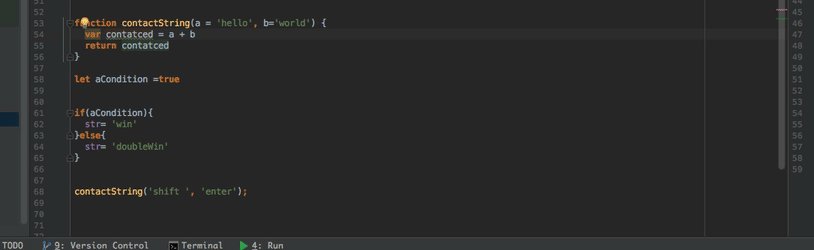
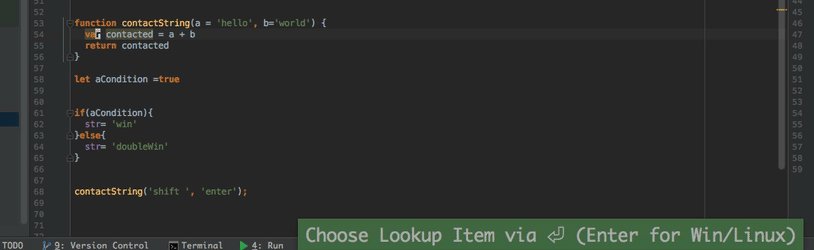
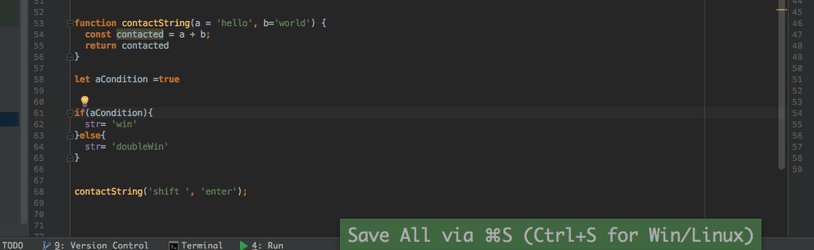
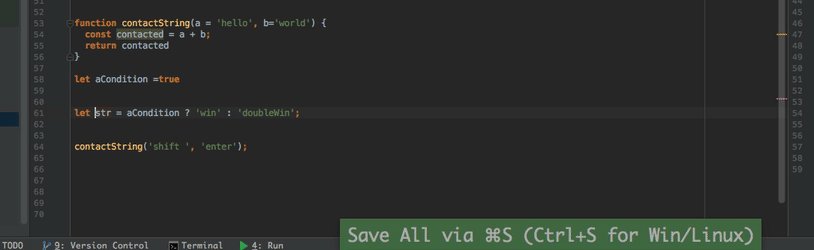
改快捷键的意思为: 展现意图. 展现的意图是 webstorm 针对你的代码有改进的意图. 这些意图有各种各样的情况, 我各种一般使用场景就是 if-else 分支, 变成更加简洁的三元表达式; var 声明切换吃 let 或者 const; 变量和函数名的重命名. 见动图

各位码得愉快
